Overview
In this article, we are going to integrate Filestack (An Advanced File Uploader) which includes a drag-and-drop image uploader, direct link image uploader etc. in our react.js app.
Creating a react app
The first step is to create a simple react app, which you can do just by running the command below in your terminal.
npx create-react-app filestack-uploader
This might take a while, and it depends on your computer specs, but once it is done go to the new directory which is created (In our case filestack-uploader) and run npm start or yarn start. This command will start the development server for your react app. Now open this directory (In our case filestack-uploader) in any code editor.
Cleaning up the project
Once you opened the directory in your code editor, You can see that there are many files and folders, but for this project, we don't need most of them. Let's go ahead and delete the files which we don't need. In the src folder, delete all files except App.js, Index.js, and App.css. Once you removed them, delete everything which is inside of App.js and paste the below code instead.
import React from 'react'
export default function App() {
return (
<div>
<h1>Filestack File Upload</h1>
</div>
);
}
also delete everything which is inside of Index.js and paste the below code instead.
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById("root")
);
and also delete everything inside of App.css.
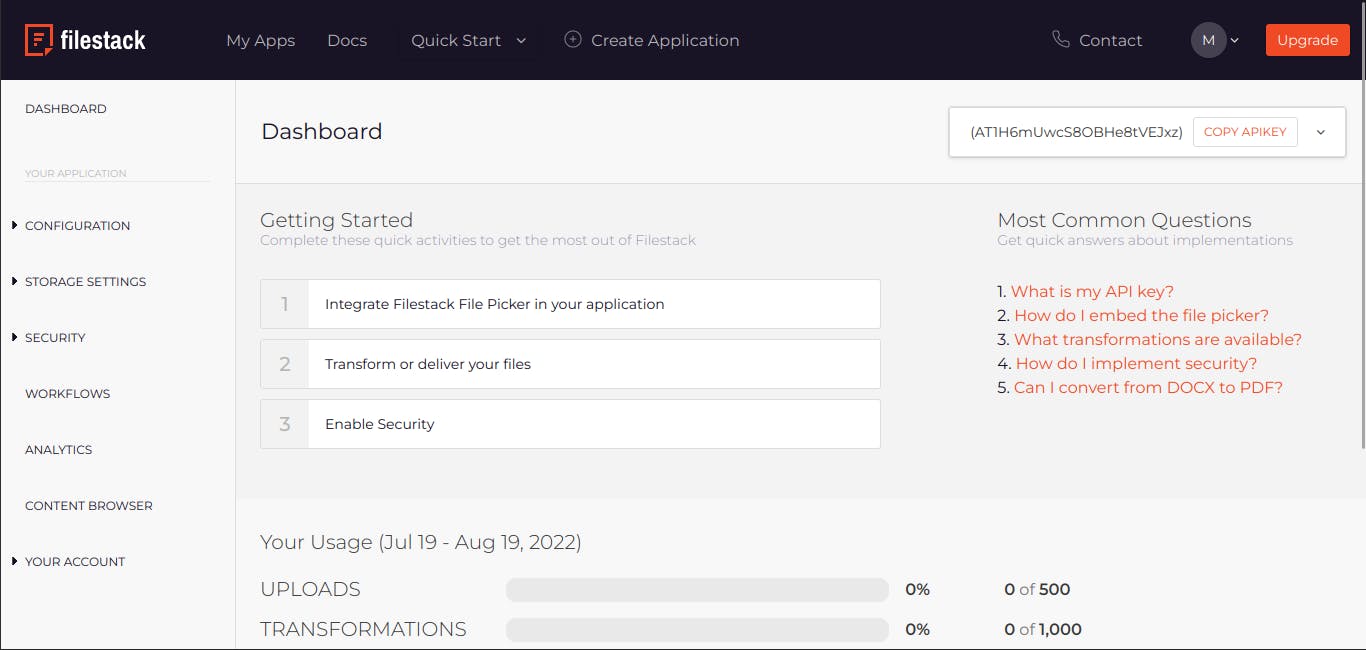
Getting an API key
Signup for an account on Filestack's website and navigate to your dashboard where you will find your API keys, click on API Keys from the sidebar to copy them.

Installing and Adding Filestack-react
Now It is time to install Filestack-react in the react application, to do that simply run
npm install filestack-react
then just insert into your app.js file
import React from "react";
import { PickerOverlay } from "filestack-react";
export default function App() {
const YOUR_API_KEY = 'AT1H6mUwcS8O*******'
return (
<div>
<h1>Filestack File Upload</h1>
<PickerOverlay
apikey={YOUR_API_KEY}
onSuccess={(res) => console.log(res)}
onUploadDone={(res) => console.log(res)}
/>
</div>
);
}
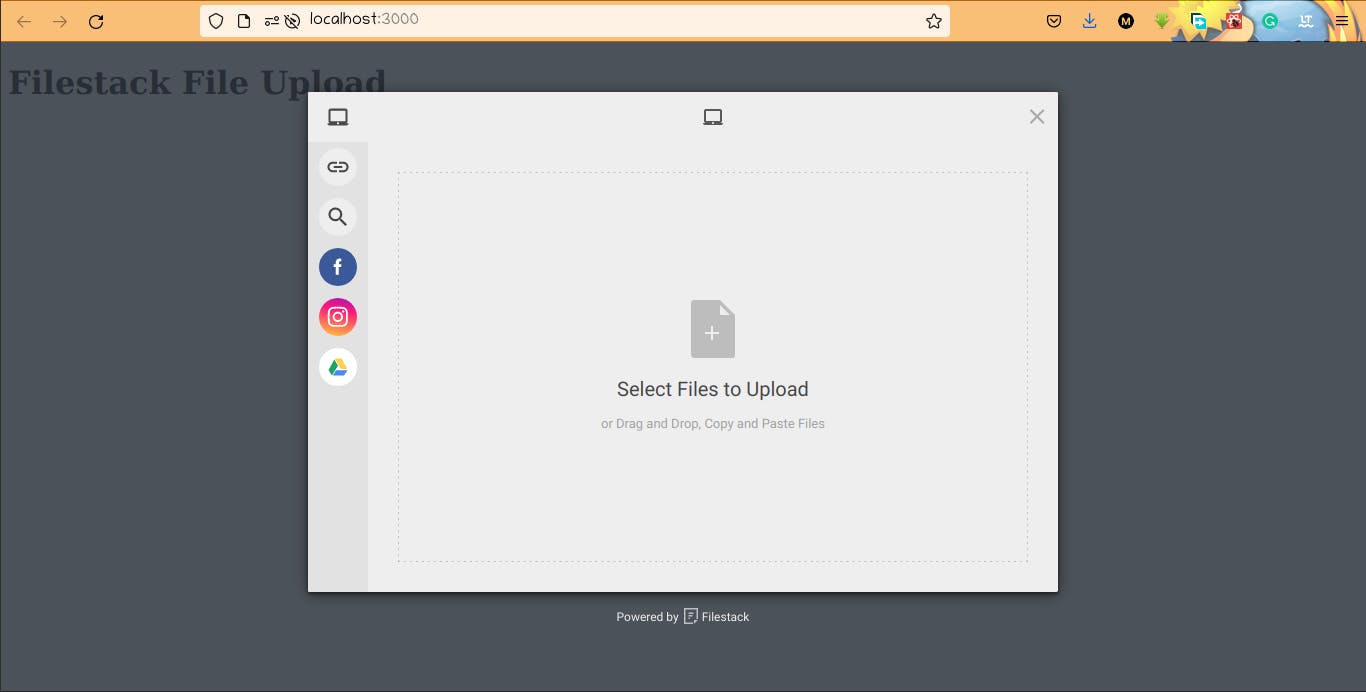
Now, paste your API key in the YOUR_API_KEY variable in the above code. Open your browser and go to localhost:3000. And, now you have Filestack integrated into your app. If anyone uploads a file using the Filestack widget, You can view those files in your dashboard.

Conclusion
I hope you found this article useful, if you need any help, please check the Filestack-react documentation page or reach out to me in the comment section.
Thank you